


Project- Twk.ai
Project- Twk.ai
Project- Twk.ai
Project- Twk.ai
A web application that facilitates the creation of tools utilizing GPT and other AI models
A web application that facilitates the creation of tools utilizing GPT and other AI models
A web application that facilitates the creation of tools utilizing GPT and other AI models
A web application that facilitates the creation of tools utilizing GPT and other AI models
Roles
Roles
Roles
Roles
This is a client project where I assumed the following roles:
Interaction (IxD) Designer
User Experience (UX) Designer
User Interface (UI) Designer
This is a client project where I assumed the following roles:
Interaction (IxD) Designer
User Experience (UX) Designer
User Interface (UI) Designer
This is a client project where I assumed the following roles:
Interaction (IxD) Designer
User Experience (UX) Designer
User Interface (UI) Designer
This is a client project where I assumed the following roles:
Interaction (IxD) Designer
User Experience (UX) Designer
User Interface (UI) Designer
Deliverables
Deliverables
Deliverables
Deliverables
UX/UI Design
Low-fidelity wireframes
Userflows
High-fidelity mockups
A clickable prototype
UX/UI Design
Low-fidelity wireframes
Userflows
High-fidelity mockups
A clickable prototype
UX/UI Design
Low-fidelity wireframes
Userflows
High-fidelity mockups
A clickable prototype
UX/UI Design
Low-fidelity wireframes
Userflows
High-fidelity mockups
A clickable prototype
Project Specifications
Project Specifications
Project Specifications
Project Specifications
Duration: 6 weeks
Duration: 6 weeks
Duration: 6 weeks
Duration: 6 weeks
Project Overview
Project Overview
Project Overview
Project Overview
Nihar, my client, has tasked me with developing a web application that facilitates the creation of tools utilizing GPT and other AI models. Creators will be able to design these tools, while consumers can readily utilize them.
Nihar, my client, has tasked me with developing a web application that facilitates the creation of tools utilizing GPT and other AI models. Creators will be able to design these tools, while consumers can readily utilize them.
Nihar, my client, has tasked me with developing a web application that facilitates the creation of tools utilizing GPT and other AI models. Creators will be able to design these tools, while consumers can readily utilize them.
Nihar, my client, has tasked me with developing a web application that facilitates the creation of tools utilizing GPT and other AI models. Creators will be able to design these tools, while consumers can readily utilize them.
Problems
Problems
Problems
Problems
Lack of Established User Flows
Unclear Navigation Structure
Absence of Standardized Design Elements
Novelty of Prompt Chaining
Lack of Established User Flows
Unclear Navigation Structure
Absence of Standardized Design Elements
Novelty of Prompt Chaining
Lack of Established User Flows
Unclear Navigation Structure
Absence of Standardized Design Elements
Novelty of Prompt Chaining
Lack of Established User Flows
Unclear Navigation Structure
Absence of Standardized Design Elements
Novelty of Prompt Chaining
Proposed Solution
Proposed Solution
Proposed Solution
Proposed Solution
We decided to segment the user interface into 3 different parts which are as follows:
We decided to segment the user interface into 3 different parts which are as follows:
We decided to segment the user interface into 3 different parts which are as follows:
We decided to segment the user interface into 3 different parts which are as follows:
Store Interface for Browsing Prompt Templates (Users):
Store Interface for Browsing Prompt Templates (Users):
Store Interface for Browsing Prompt Templates (Users):
Store Interface for Browsing Prompt Templates (Users):
The first component of the web application comprises a user-friendly store interface where users can seamlessly browse a variety of prompt templates. This section is designed to enhance user accessibility and provide a diverse selection of templates to cater to different needs.
The first component of the web application comprises a user-friendly store interface where users can seamlessly browse a variety of prompt templates. This section is designed to enhance user accessibility and provide a diverse selection of templates to cater to different needs.
The first component of the web application comprises a user-friendly store interface where users can seamlessly browse a variety of prompt templates. This section is designed to enhance user accessibility and provide a diverse selection of templates to cater to different needs.
The first component of the web application comprises a user-friendly store interface where users can seamlessly browse a variety of prompt templates. This section is designed to enhance user accessibility and provide a diverse selection of templates to cater to different needs.
Template Creation Interface for Creators:
Template Creation Interface for Creators:
Template Creation Interface for Creators:
Template Creation Interface for Creators:
The second component focuses on empowering creators by offering a dedicated user interface for crafting prompt templates. Creators can leverage this section to design templates based on various advanced models, including GPT-3 and DALL-E. The interface is intuitively designed to facilitate a smooth template creation process, ensuring flexibility and creativity.
The second component focuses on empowering creators by offering a dedicated user interface for crafting prompt templates. Creators can leverage this section to design templates based on various advanced models, including GPT-3 and DALL-E. The interface is intuitively designed to facilitate a smooth template creation process, ensuring flexibility and creativity.
The second component focuses on empowering creators by offering a dedicated user interface for crafting prompt templates. Creators can leverage this section to design templates based on various advanced models, including GPT-3 and DALL-E. The interface is intuitively designed to facilitate a smooth template creation process, ensuring flexibility and creativity.
The second component focuses on empowering creators by offering a dedicated user interface for crafting prompt templates. Creators can leverage this section to design templates based on various advanced models, including GPT-3 and DALL-E. The interface is intuitively designed to facilitate a smooth template creation process, ensuring flexibility and creativity.
User Interface for Utilizing Templates (Consumers):
User Interface for Utilizing Templates (Consumers):
User Interface for Utilizing Templates (Consumers):
User Interface for Utilizing Templates (Consumers):
The third segment of the web application is dedicated to end-users, providing them with an intuitive interface for seamlessly utilizing the created templates. This user interface aims to enhance user experience, allowing consumers to effortlessly interact with and benefit from the diverse range of templates available on the platform.
The third segment of the web application is dedicated to end-users, providing them with an intuitive interface for seamlessly utilizing the created templates. This user interface aims to enhance user experience, allowing consumers to effortlessly interact with and benefit from the diverse range of templates available on the platform.
The third segment of the web application is dedicated to end-users, providing them with an intuitive interface for seamlessly utilizing the created templates. This user interface aims to enhance user experience, allowing consumers to effortlessly interact with and benefit from the diverse range of templates available on the platform.
The third segment of the web application is dedicated to end-users, providing them with an intuitive interface for seamlessly utilizing the created templates. This user interface aims to enhance user experience, allowing consumers to effortlessly interact with and benefit from the diverse range of templates available on the platform.
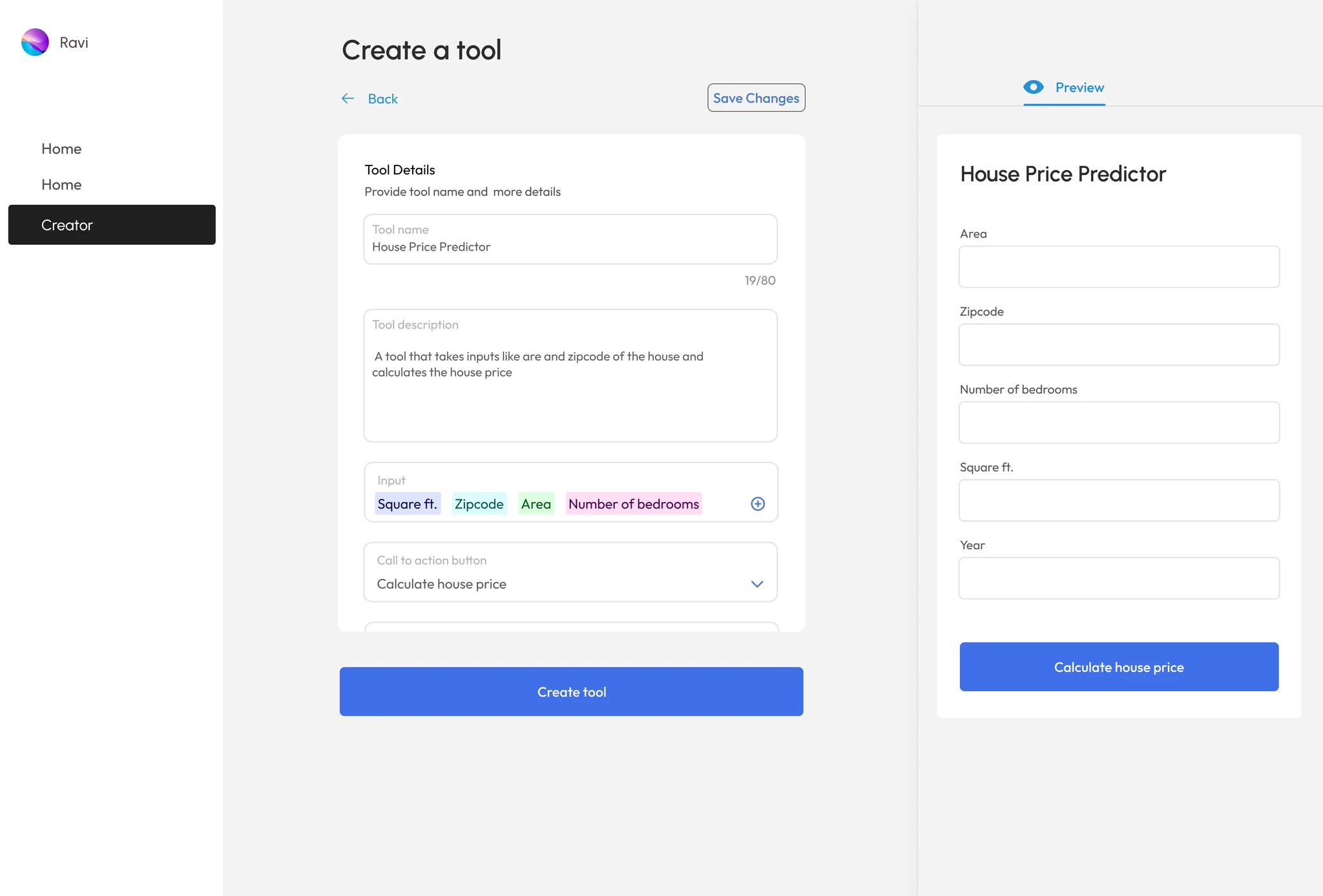
Template Creation Interface for Creators:
Template Creation Interface for Creators:
Template Creation Interface for Creators:
Template Creation Interface for Creators:
Research
Research
Research
Research
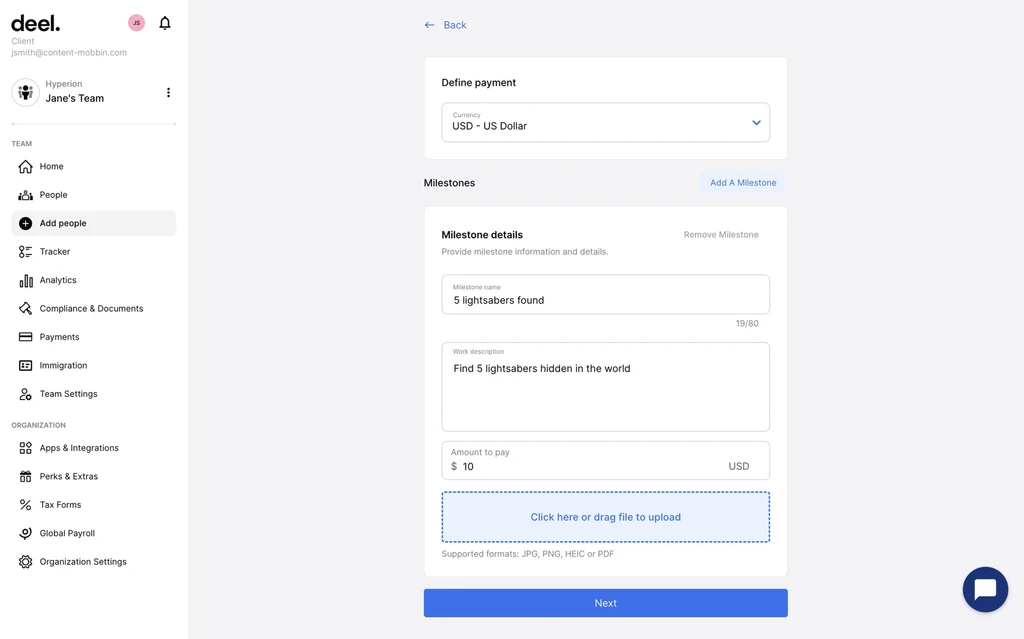
In the initial phase of my research, I delved into existing user interfaces to identify any parallels or similarities that could inform the development of the tool creation interface for my client's project. While no exact matches were found for the specific tool creation interface, I identified the user interface of Deel, particularly in its functionality for adding people, as a promising starting point to establish the foundational design elements. The structure and usability of Deel's interface offer valuable insights that can be adapted to lay the groundwork for the creation interface of the tool my client envisions.
In the initial phase of my research, I delved into existing user interfaces to identify any parallels or similarities that could inform the development of the tool creation interface for my client's project. While no exact matches were found for the specific tool creation interface, I identified the user interface of Deel, particularly in its functionality for adding people, as a promising starting point to establish the foundational design elements. The structure and usability of Deel's interface offer valuable insights that can be adapted to lay the groundwork for the creation interface of the tool my client envisions.
In the initial phase of my research, I delved into existing user interfaces to identify any parallels or similarities that could inform the development of the tool creation interface for my client's project. While no exact matches were found for the specific tool creation interface, I identified the user interface of Deel, particularly in its functionality for adding people, as a promising starting point to establish the foundational design elements. The structure and usability of Deel's interface offer valuable insights that can be adapted to lay the groundwork for the creation interface of the tool my client envisions.
In the initial phase of my research, I delved into existing user interfaces to identify any parallels or similarities that could inform the development of the tool creation interface for my client's project. While no exact matches were found for the specific tool creation interface, I identified the user interface of Deel, particularly in its functionality for adding people, as a promising starting point to establish the foundational design elements. The structure and usability of Deel's interface offer valuable insights that can be adapted to lay the groundwork for the creation interface of the tool my client envisions.

Figure 1: User interface of Deel
Iteration 1
Iteration 1
Iteration 1
Iteration 1

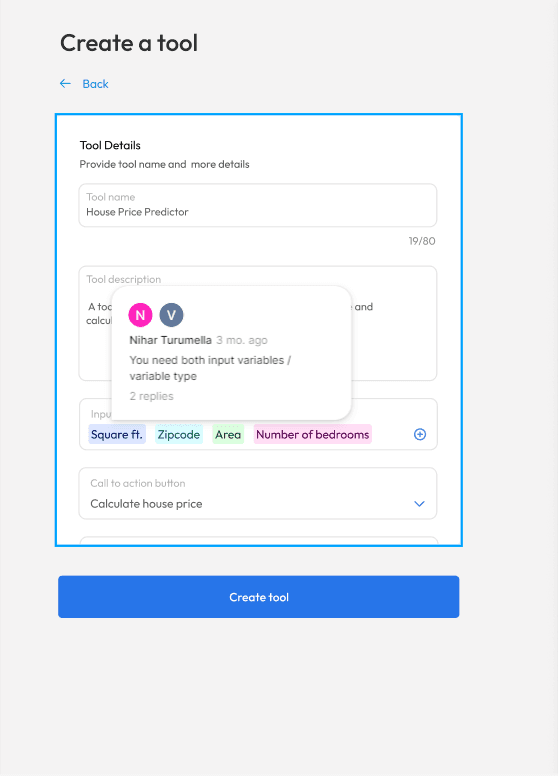
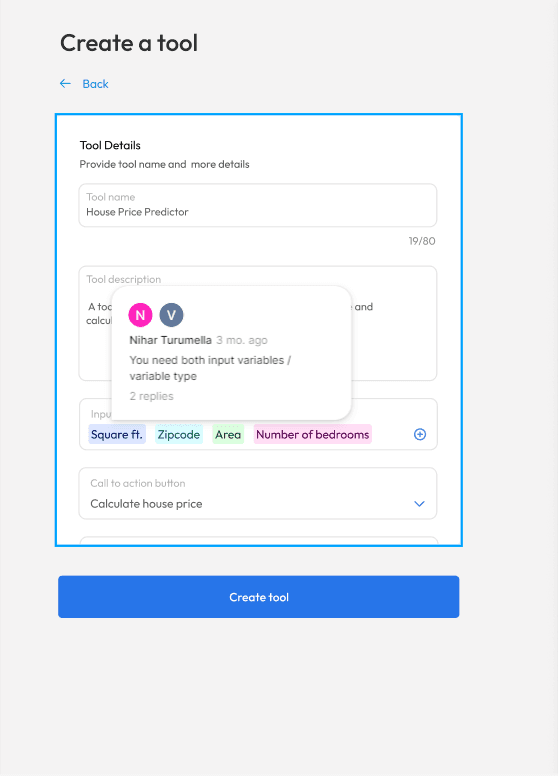
Client Feedback
Client Feedback
Client Feedback
Client Feedback


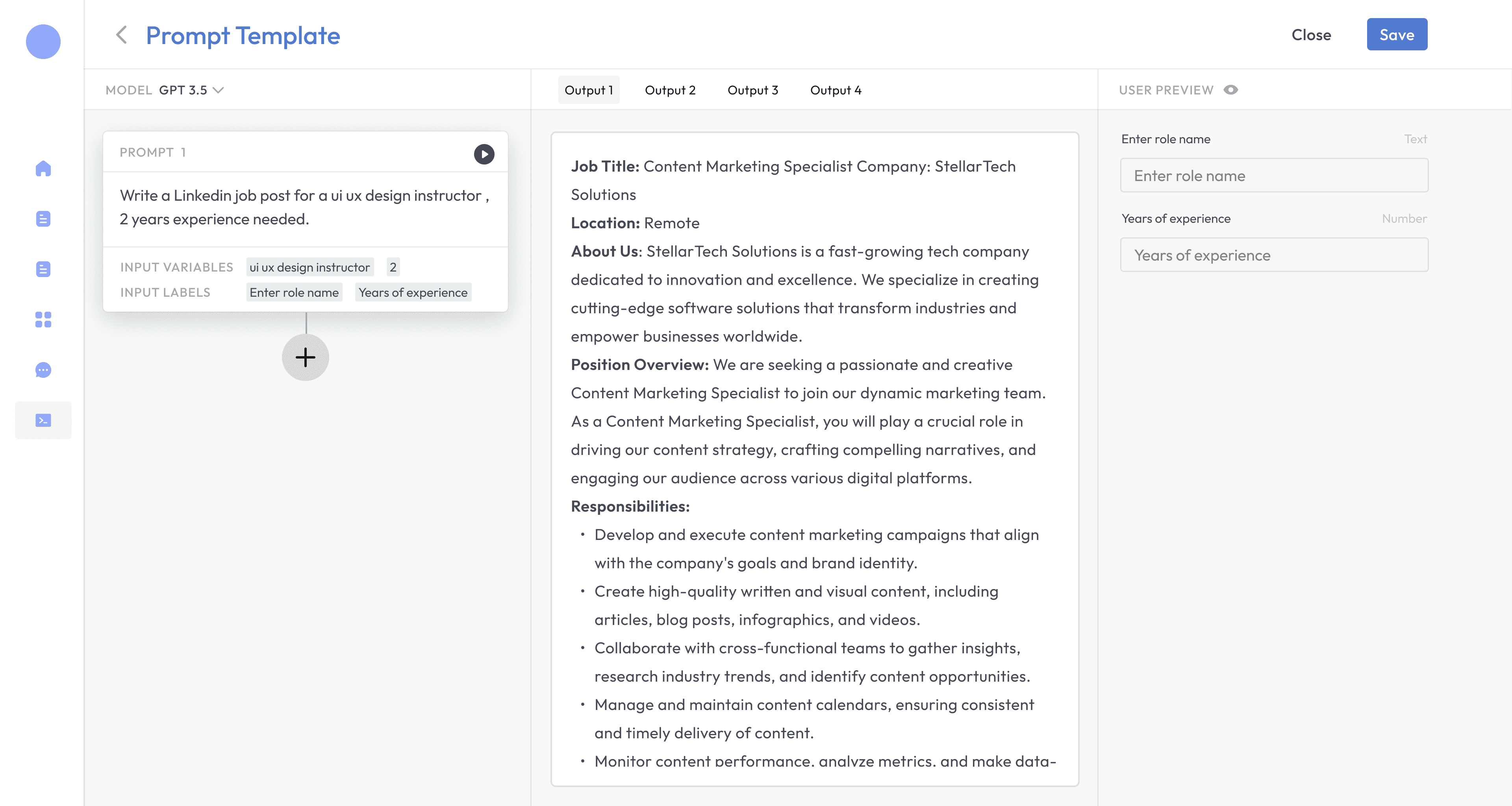
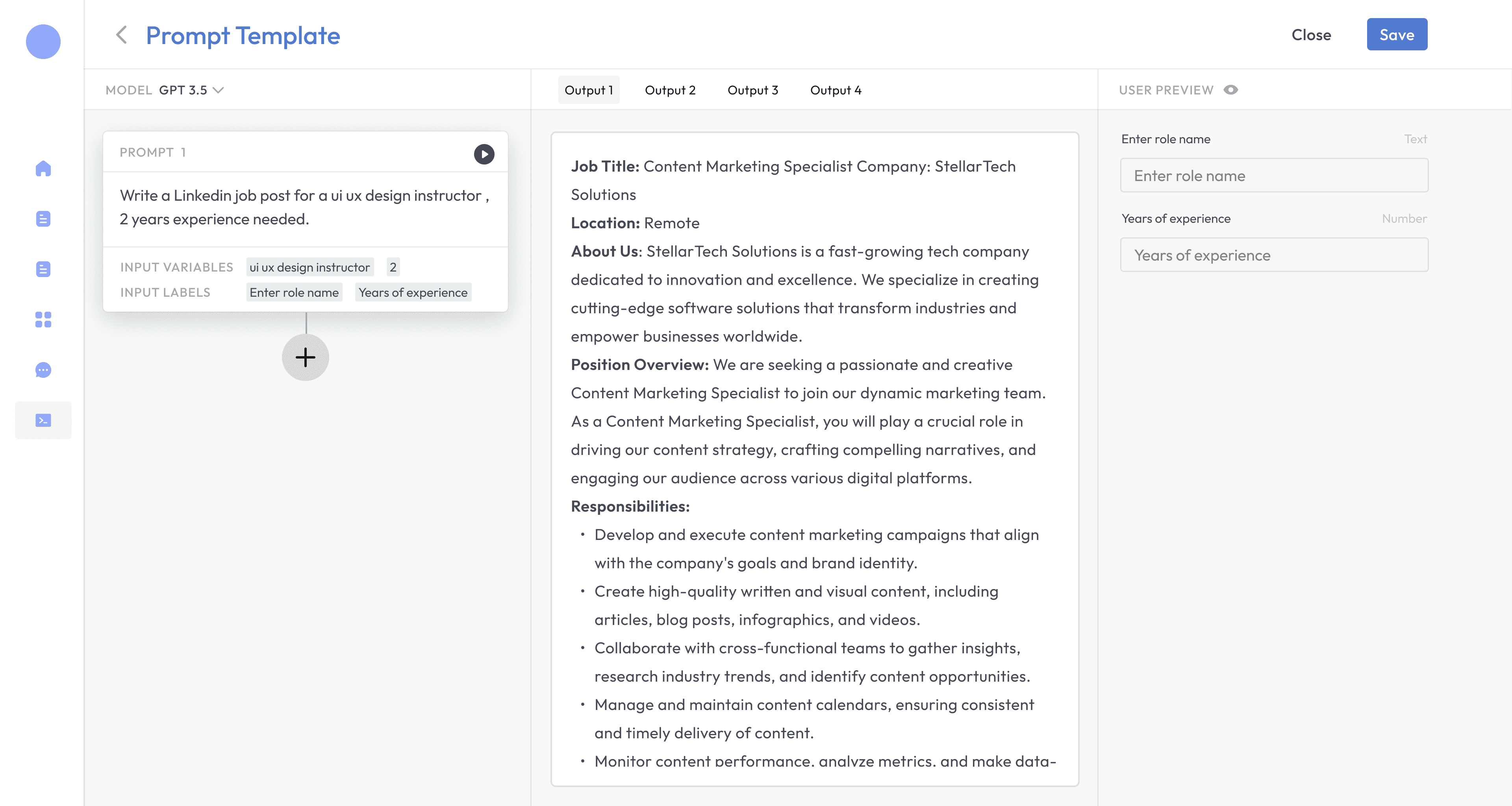
User interface to convert text prompt to input variables
User interface to convert text prompt to input variables
User interface to convert text prompt to input variables
User interface to convert text prompt to input variables
Store Interface for Browsing Prompt Templates
Store Interface for Browsing Prompt Templates
Store Interface for Browsing Prompt Templates
Store Interface for Browsing Prompt Templates
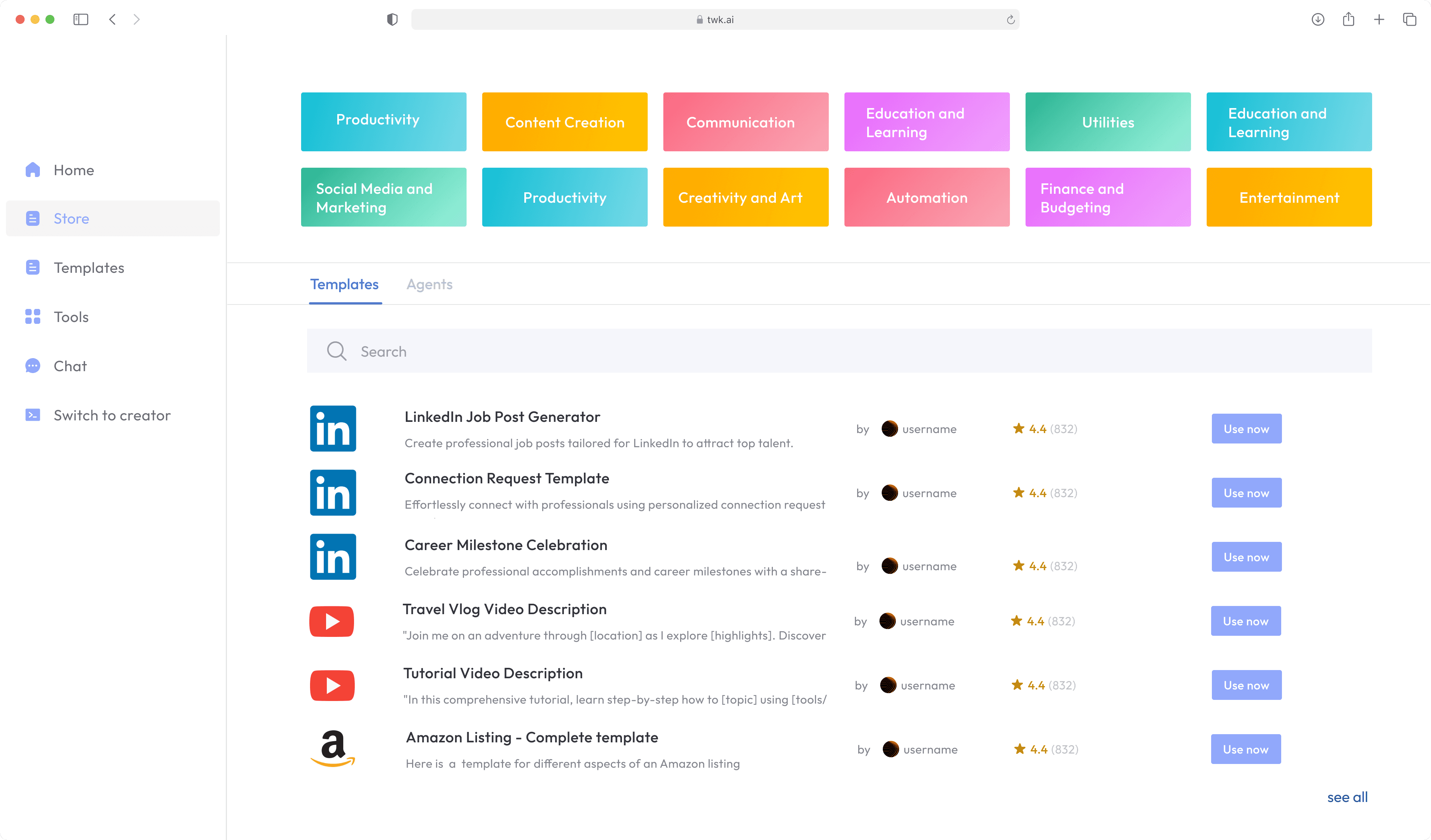
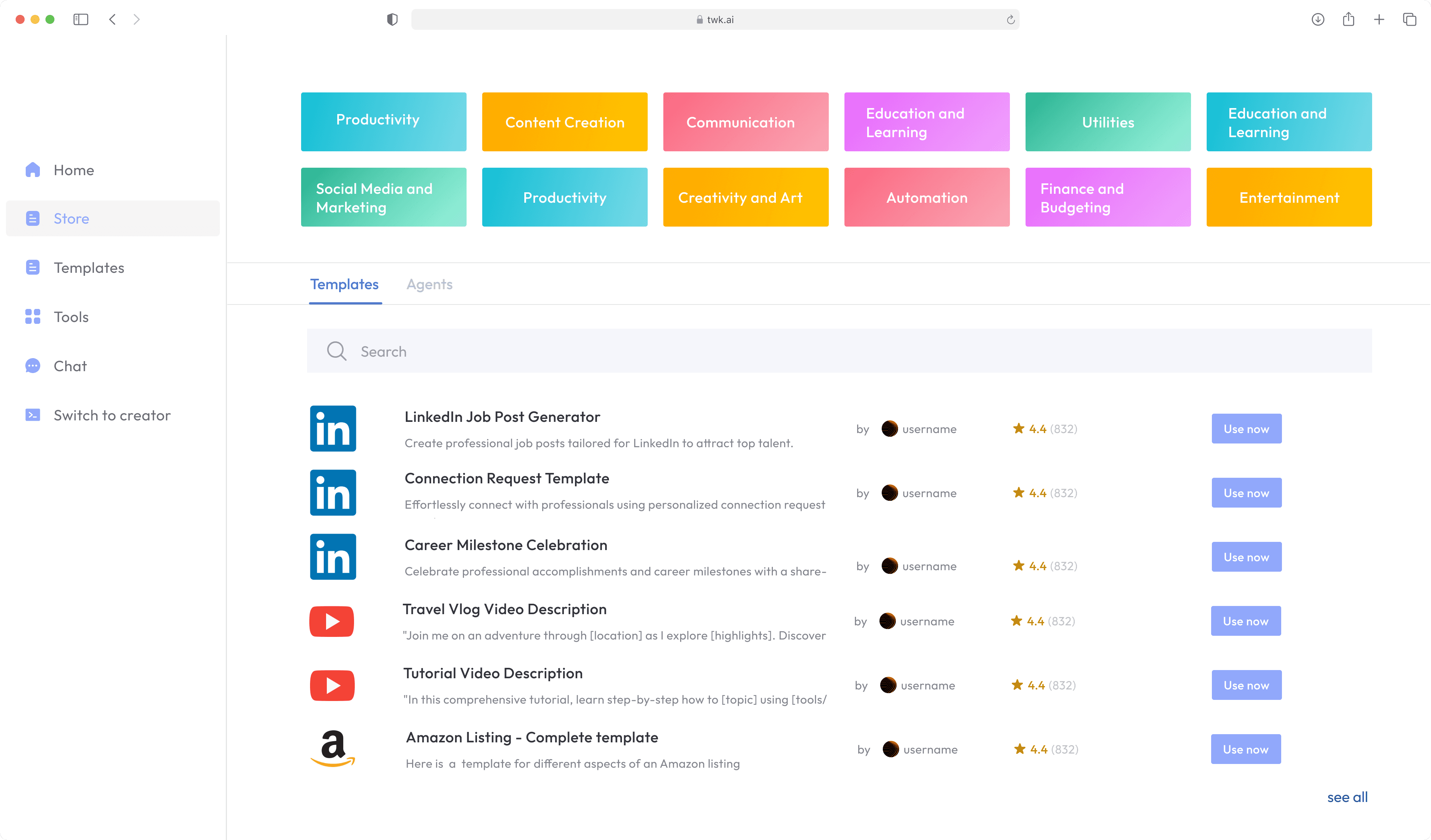
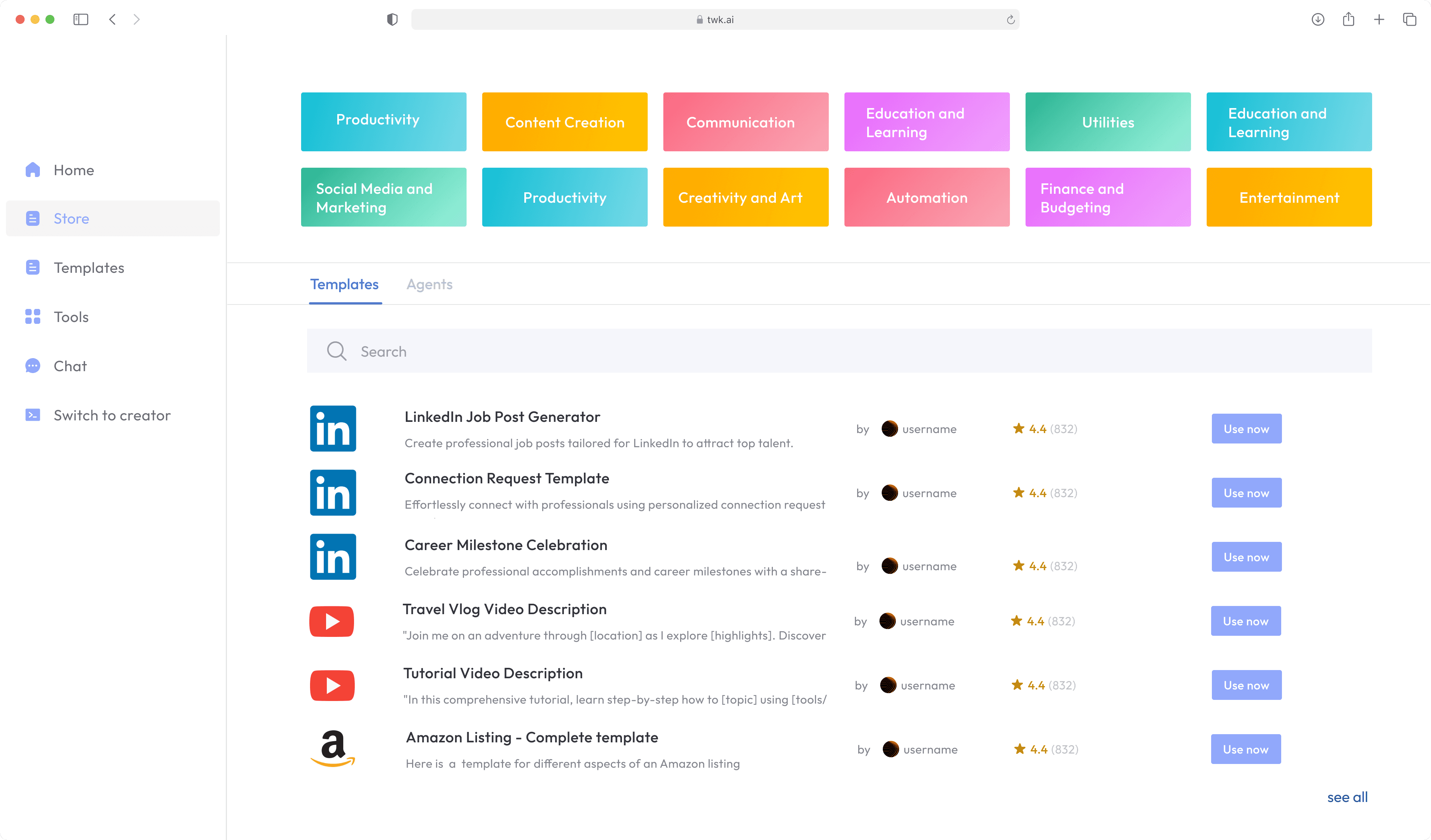
Evolution of store interface
Evolution of store interface
Evolution of store interface
Evolution of store interface
The store interface was conceptualized as the primary space for users to browse templates.
The store interface was conceptualized as the primary space for users to browse templates.
The store interface was conceptualized as the primary space for users to browse templates.
The store interface was conceptualized as the primary space for users to browse templates.
Introduction of Categories (Inspired by Zoom's UI):
Introduction of Categories (Inspired by Zoom's UI):
Introduction of Categories (Inspired by Zoom's UI):
Introduction of Categories (Inspired by Zoom's UI):
Categories were integrated into the store interface, drawing inspiration from the intuitive categorization found in Zoom's UI. This addition aimed to enhance the organization and navigation of templates.
Categories were integrated into the store interface, drawing inspiration from the intuitive categorization found in Zoom's UI. This addition aimed to enhance the organization and navigation of templates.
Categories were integrated into the store interface, drawing inspiration from the intuitive categorization found in Zoom's UI. This addition aimed to enhance the organization and navigation of templates.
Categories were integrated into the store interface, drawing inspiration from the intuitive categorization found in Zoom's UI. This addition aimed to enhance the organization and navigation of templates.
Tab and Switch Functionality (Templates, Agents, Tools):
Tab and Switch Functionality (Templates, Agents, Tools):
Tab and Switch Functionality (Templates, Agents, Tools):
Tab and Switch Functionality (Templates, Agents, Tools):
To provide users with a more dynamic experience, a tab and switch functionality was introduced, allowing users to seamlessly navigate between templates, agents, and tools. This design choice aimed at improving user engagement and accessibility.
To provide users with a more dynamic experience, a tab and switch functionality was introduced, allowing users to seamlessly navigate between templates, agents, and tools. This design choice aimed at improving user engagement and accessibility.
To provide users with a more dynamic experience, a tab and switch functionality was introduced, allowing users to seamlessly navigate between templates, agents, and tools. This design choice aimed at improving user engagement and accessibility.
To provide users with a more dynamic experience, a tab and switch functionality was introduced, allowing users to seamlessly navigate between templates, agents, and tools. This design choice aimed at improving user engagement and accessibility.
Sidebar Transformation (Home, Switch to Creator, and More Options):
Sidebar Transformation (Home, Switch to Creator, and More Options):
Sidebar Transformation (Home, Switch to Creator, and More Options):
Sidebar Transformation (Home, Switch to Creator, and More Options):
The sidebar underwent a transformation, featuring options such as "Home," "Switch to Creator," and other menu-related functionalities. This restructuring aimed at streamlining the user interface and simplifying navigation.
The sidebar underwent a transformation, featuring options such as "Home," "Switch to Creator," and other menu-related functionalities. This restructuring aimed at streamlining the user interface and simplifying navigation.
The sidebar underwent a transformation, featuring options such as "Home," "Switch to Creator," and other menu-related functionalities. This restructuring aimed at streamlining the user interface and simplifying navigation.
The sidebar underwent a transformation, featuring options such as "Home," "Switch to Creator," and other menu-related functionalities. This restructuring aimed at streamlining the user interface and simplifying navigation.
Relocation of Categories to Top Right with Colorful Boxes:
Relocation of Categories to Top Right with Colorful Boxes:
Relocation of Categories to Top Right with Colorful Boxes:
Relocation of Categories to Top Right with Colorful Boxes:
The categories were relocated to the top right corner, featuring visually appealing and colorful boxes. This visual enhancement aimed to make category selection more engaging and user-friendly.
The categories were relocated to the top right corner, featuring visually appealing and colorful boxes. This visual enhancement aimed to make category selection more engaging and user-friendly.
The categories were relocated to the top right corner, featuring visually appealing and colorful boxes. This visual enhancement aimed to make category selection more engaging and user-friendly.
The categories were relocated to the top right corner, featuring visually appealing and colorful boxes. This visual enhancement aimed to make category selection more engaging and user-friendly.
Tools Integration as a Sidebar Option:
Tools Integration as a Sidebar Option:
Tools Integration as a Sidebar Option:
Tools Integration as a Sidebar Option:
Recognizing the significance of tools, they were prominently featured as an option in the sidebar. This emphasized their importance as a core component of the store interface, ensuring easy access for user
Recognizing the significance of tools, they were prominently featured as an option in the sidebar. This emphasized their importance as a core component of the store interface, ensuring easy access for user
Recognizing the significance of tools, they were prominently featured as an option in the sidebar. This emphasized their importance as a core component of the store interface, ensuring easy access for user
Recognizing the significance of tools, they were prominently featured as an option in the sidebar. This emphasized their importance as a core component of the store interface, ensuring easy access for user
Video: Evolution of UI for Store
Designing UI for Prompt Chaining
Designing UI for Prompt Chaining
Designing UI for Prompt Chaining
Designing UI for Prompt Chaining
What is Prompt Chaining ?
What is Prompt Chaining ?
What is Prompt Chaining ?
What is Prompt Chaining ?
The concept behind prompt chaining is to combine a series of prompts in a pre-tested sequence. This approach aims to eliminate the need for users to spend time testing various prompt combinations. The idea is that by providing a predefined and validated sequence of prompts, users can efficiently achieve the desired outcomes without the trial-and-error process of testing different prompt combinations.
The concept behind prompt chaining is to combine a series of prompts in a pre-tested sequence. This approach aims to eliminate the need for users to spend time testing various prompt combinations. The idea is that by providing a predefined and validated sequence of prompts, users can efficiently achieve the desired outcomes without the trial-and-error process of testing different prompt combinations.
The concept behind prompt chaining is to combine a series of prompts in a pre-tested sequence. This approach aims to eliminate the need for users to spend time testing various prompt combinations. The idea is that by providing a predefined and validated sequence of prompts, users can efficiently achieve the desired outcomes without the trial-and-error process of testing different prompt combinations.
The concept behind prompt chaining is to combine a series of prompts in a pre-tested sequence. This approach aims to eliminate the need for users to spend time testing various prompt combinations. The idea is that by providing a predefined and validated sequence of prompts, users can efficiently achieve the desired outcomes without the trial-and-error process of testing different prompt combinations.
Iteration 1
Iteration 1
Iteration 1
Iteration 1



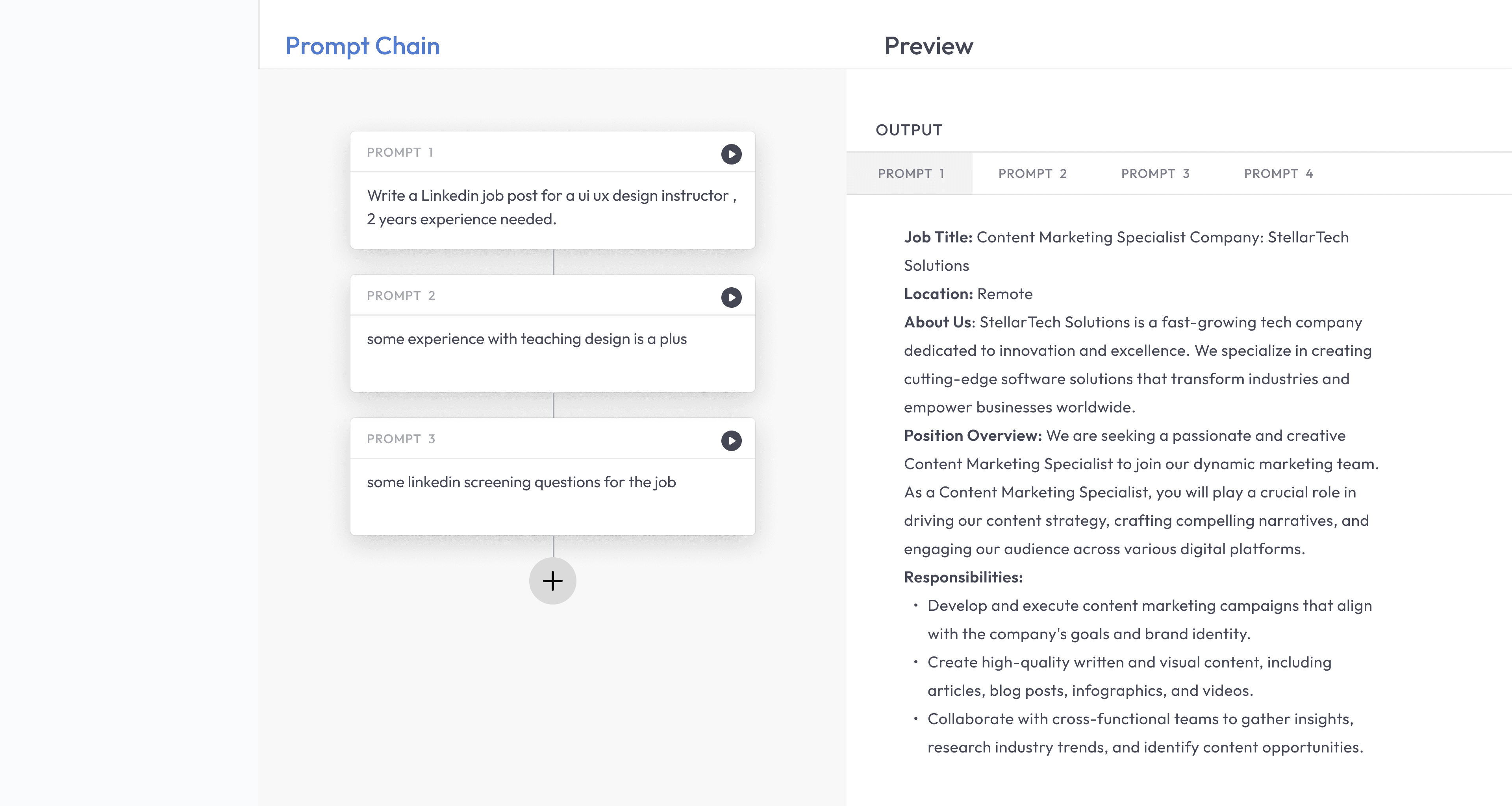
Figure: Intial UI for Prompt Chaining
Iteration 2
Iteration 2
Iteration 2
Iteration 2



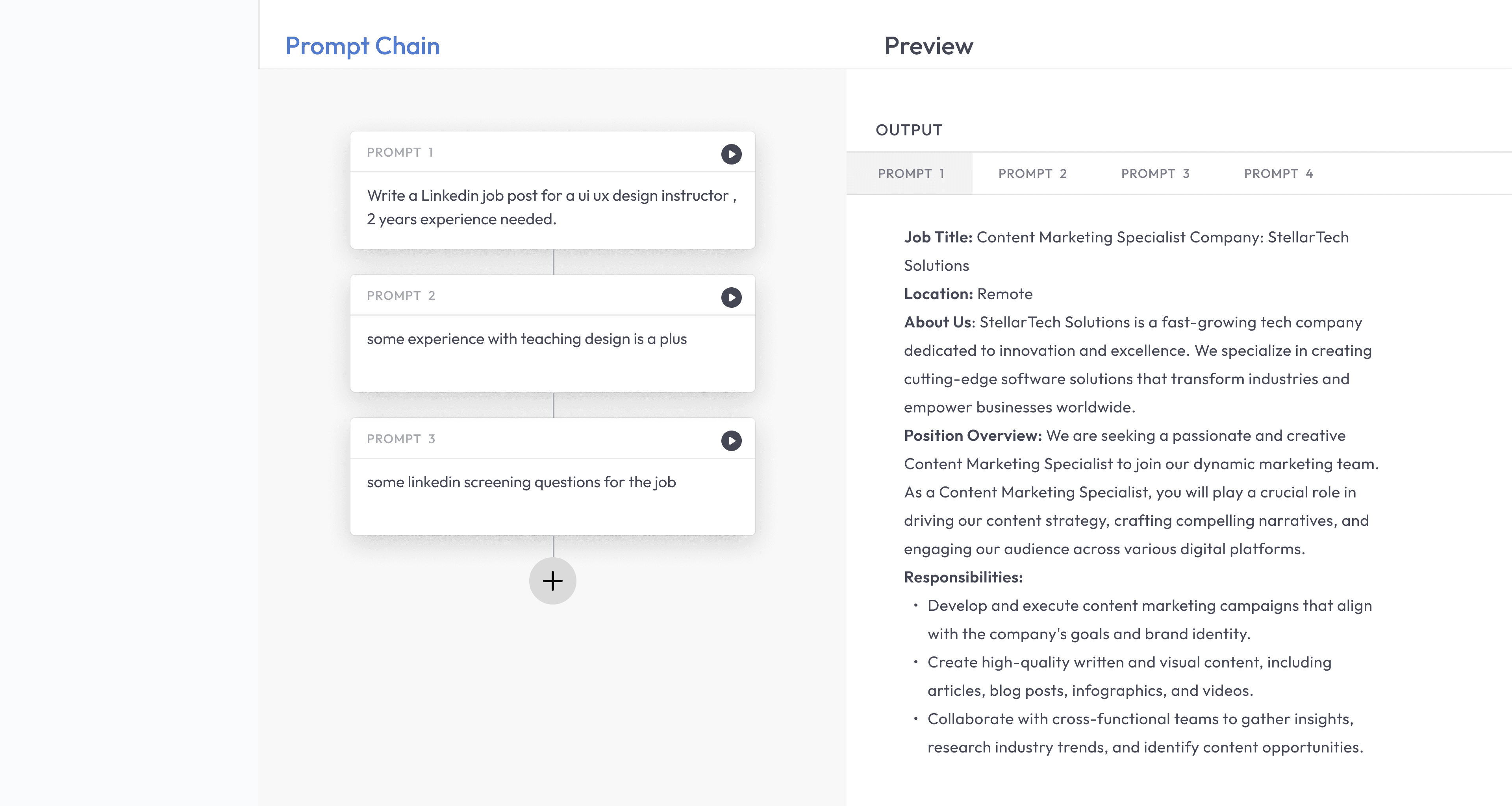
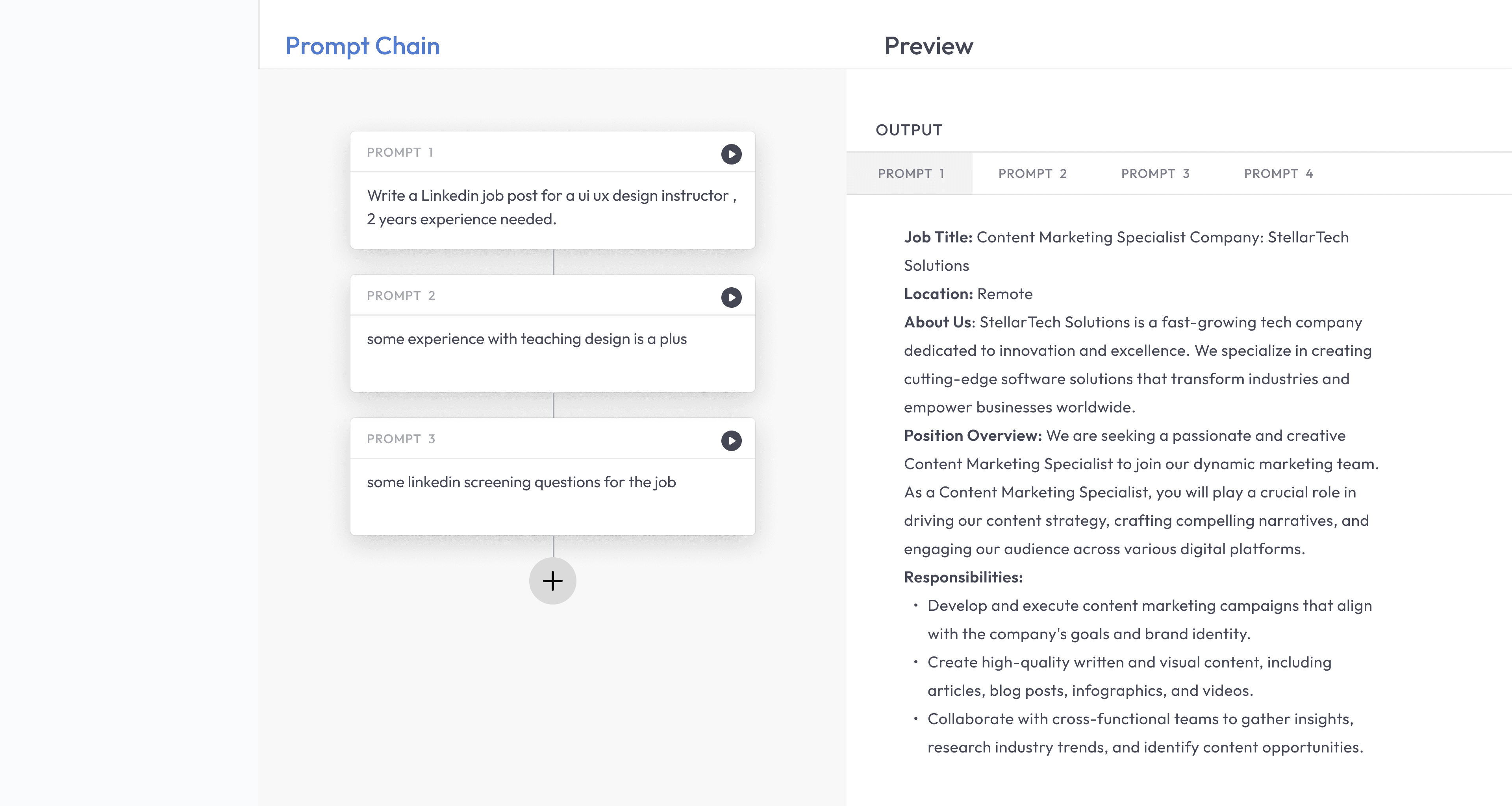
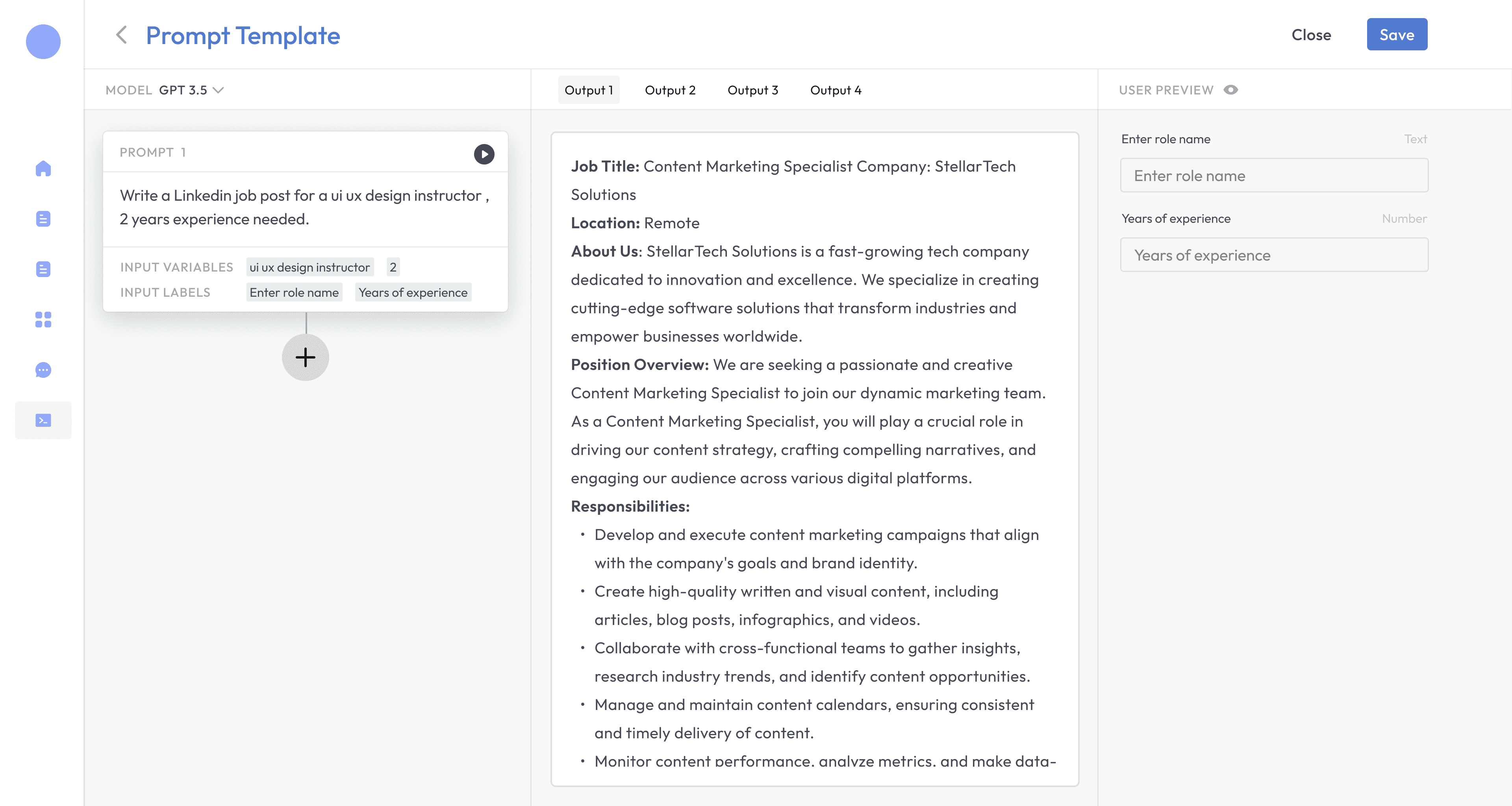
Figure: Addition of input variables and input labels with preview options
Iteration 3
Iteration 3
Iteration 3
Iteration 3
Video: Finalised UI for Prompt Chaining
Final UI for prompt chaining consists of the following :
Final UI for prompt chaining consists of the following :
Final UI for prompt chaining consists of the following :
Final UI for prompt chaining consists of the following :
Integration of Model Switching within the Prompt Box
Integration of Model Switching within the Prompt Box
Integration of Model Switching within the Prompt Box
Integration of Model Switching within the Prompt Box
The prompt chaining interface incorporates a seamless integration of model switching directly within the prompt box. This enhancement allows users to implement each individual prompt on a model of their choice, providing flexibility, and catering to specific requirements. For instance, users can opt for GPT-3.5 for text prompts or DALL-E for image prompts.
The prompt chaining interface incorporates a seamless integration of model switching directly within the prompt box. This enhancement allows users to implement each individual prompt on a model of their choice, providing flexibility, and catering to specific requirements. For instance, users can opt for GPT-3.5 for text prompts or DALL-E for image prompts.
The prompt chaining interface incorporates a seamless integration of model switching directly within the prompt box. This enhancement allows users to implement each individual prompt on a model of their choice, providing flexibility, and catering to specific requirements. For instance, users can opt for GPT-3.5 for text prompts or DALL-E for image prompts.
The prompt chaining interface incorporates a seamless integration of model switching directly within the prompt box. This enhancement allows users to implement each individual prompt on a model of their choice, providing flexibility, and catering to specific requirements. For instance, users can opt for GPT-3.5 for text prompts or DALL-E for image prompts.
Progress Bar for Model Execution Feedback
Progress Bar for Model Execution Feedback
Progress Bar for Model Execution Feedback
Progress Bar for Model Execution Feedback
A progress bar has been introduced to offer real-time feedback to users, indicating the status of the model execution. This visual cue ensures that users are informed about the ongoing processing of prompts, enhancing transparency and user experience.
A progress bar has been introduced to offer real-time feedback to users, indicating the status of the model execution. This visual cue ensures that users are informed about the ongoing processing of prompts, enhancing transparency and user experience.
A progress bar has been introduced to offer real-time feedback to users, indicating the status of the model execution. This visual cue ensures that users are informed about the ongoing processing of prompts, enhancing transparency and user experience.
A progress bar has been introduced to offer real-time feedback to users, indicating the status of the model execution. This visual cue ensures that users are informed about the ongoing processing of prompts, enhancing transparency and user experience.
3. Dynamic Image Movement in the Output Bar
3. Dynamic Image Movement in the Output Bar
3. Dynamic Image Movement in the Output Bar
3. Dynamic Image Movement in the Output Bar
In the output bar, users now have the ability to dynamically move images. This interactive feature allows users to rearrange and customize the order of images, offering a more intuitive and personalized experience. An illustrative example using a blog post generator in a video format demonstrates this feature, showcasing its practical application and benefits.
In the output bar, users now have the ability to dynamically move images. This interactive feature allows users to rearrange and customize the order of images, offering a more intuitive and personalized experience. An illustrative example using a blog post generator in a video format demonstrates this feature, showcasing its practical application and benefits.
In the output bar, users now have the ability to dynamically move images. This interactive feature allows users to rearrange and customize the order of images, offering a more intuitive and personalized experience. An illustrative example using a blog post generator in a video format demonstrates this feature, showcasing its practical application and benefits.
In the output bar, users now have the ability to dynamically move images. This interactive feature allows users to rearrange and customize the order of images, offering a more intuitive and personalized experience. An illustrative example using a blog post generator in a video format demonstrates this feature, showcasing its practical application and benefits.
Video: Finalised UI for Prompt Chaining
UI for Agents
UI for Agents
UI for Agents
UI for Agents
Video: Finalised UI for Prompt Chaining
User Interface for Utilizing Templates
User Interface for Utilizing Templates
User Interface for Utilizing Templates
Video: How users consume templates
Collections
Collections
Collections
Collections
Collections
Collections
Collections
Summary
Summary
Summary
Summary
Despite facing initial challenges, I successfully devised innovative user flows through multiple iterations to design the application for my client.
Despite facing initial challenges, I successfully devised innovative user flows through multiple iterations to design the application for my client.
Despite facing initial challenges, I successfully devised innovative user flows through multiple iterations to design the application for my client.
Despite facing initial challenges, I successfully devised innovative user flows through multiple iterations to design the application for my client.